Getting website localization right requires planning and proper execution. Ensure that global expansion efforts are rewarded by following this guide.
Know your target market
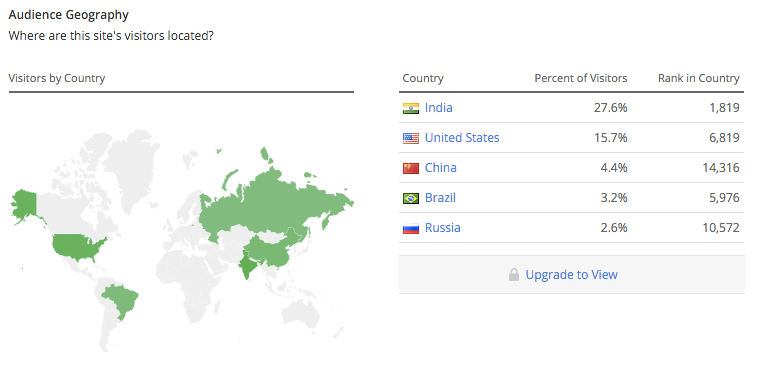
Rather than using machine translation for the world’s top 100 languages, determine from where visitors arrive in Google Analytics or Alexa.
Example: MongoDB’s global traffic shows a demand for Chinese, Hindi, Brazilian Portuguese, and Russian.

PRO TIP: Localize analyzes the language preferences of your web users.
Get translations right
High quality, professional human translations are critical, as poorly translated content negatively affects your credibility and reputation. Google Translate is useful as a first pass, but not beyond that.

To see how machine translation can’t be trusted, check out Translation Party. It takes a sentence, translates it into multiple languages, and then reverts back to its original language. The result is surprising.
Utilize professional translation services
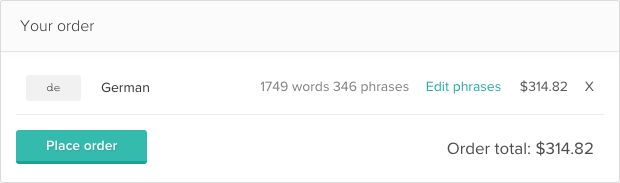
Getting translations shouldn’t be a cumbersome process. Plenty of online translation agencies have APIs, with which Localize has integrated to makeordering professional translations simple, fast, and affordable.

Streamline content management
Most businesses exert considerable upfront effort (months of time, engineering resources, and capital expenditure) to setup a translation framework and workflow, but the true burden (especially for dynamic web applications) is in keeping everything synchronized over time.
It’s hard enough to write good content and copy, the last thing you need is for your team to remember what elements, what links, and what content has been changed every time you release a new version of your product.
Localization is a continuous process, which is why we’ve built Localize to detect changes to your content and update translations accordingly.
Setup easy language switching
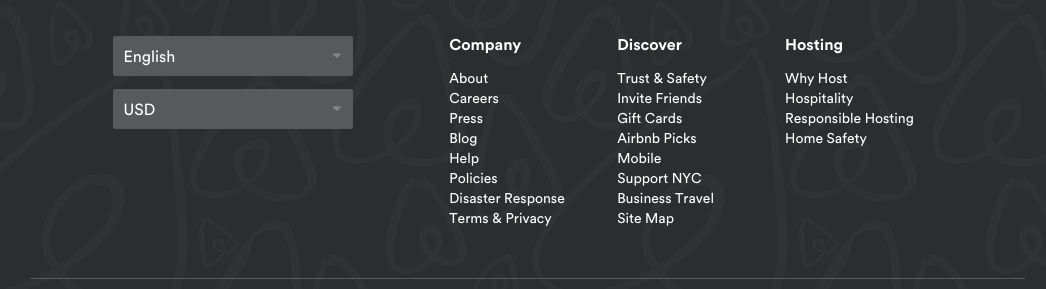
Users should be able to discover and switch to translated versions of your site without much effort. Consider Airbnb, which provides an intuitive drop-down for both language and currency in the footer of their website.

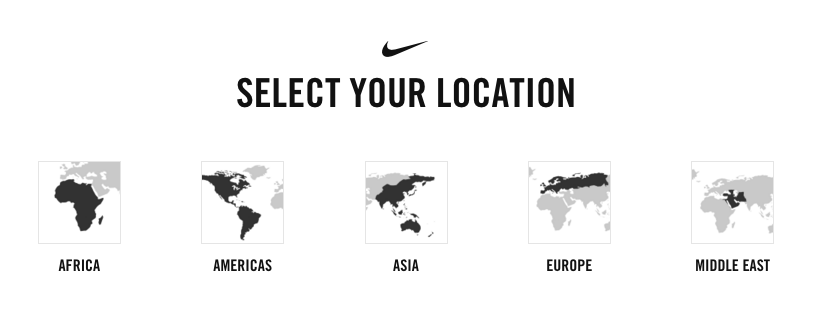
Nike asks users select their region and country upfront, which avoids any potential for confusion. Notice the pictures for additional context cues.
Caveat: Geography isn’t precise enough to determine language preferences. English-speakers reside in France, and French-speakers reside in England.
PRO TIP: Localize detects and stores language preferences from the browser to instantly show translated content and ensure consistency for future visits.

Pictures speak a thousand words
Don’t neglect media content like images, video, links, headers, and titles.
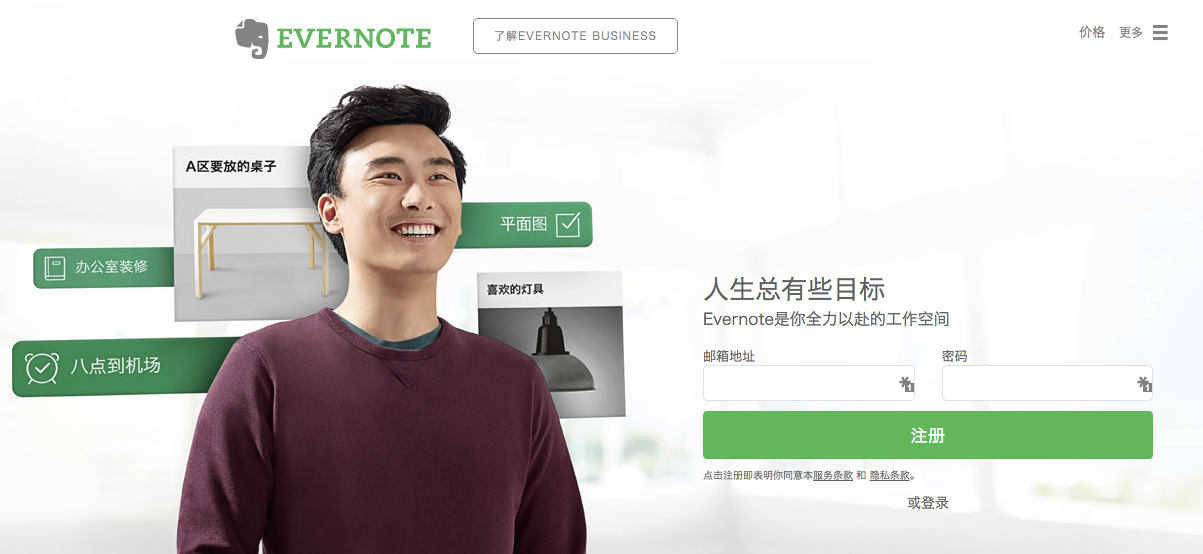
Evernote contextualizes pictures to accommodate the language adjustment.

PRO TIP: Localize provides tools and custom support for image-swapping.
Adapt your UX to local preferences
The experience should be equally good in all locales, which requires adapting UI style to accommodate variations in color, alignment, sizing, etc. Textual length may vary: German words are longer in width than Chinese.

Celebrate your Global expansion
Be your own largest advocates … and get ready for a positive ROI.

We hope this guide was helpful. Leave your feedback in the comments.
Ready to go global? Sign up for a 2 week trial here and we’ll reach out to help.