When you translate your website into a new language, you also need to localize the user experience (UX). This is especially true when a region’s language looks very different from the English alphabet.
Think about an English website that’s designed to be read from left to right. What happens when you need to translate it into Arabic, which is written from right to left ⬅️?
For a seamless experience, the localized website’s design must be just as engaging in Arabic as it is in English. This is where good international UX comes in handy.
What’s an RTL Script?
An RTL script is a language that’s read and written from right to left. While English follows the left to the right (LTR) direction when being read and written, several languages follow the right to left (RTL) format:

One of the primary UX considerations for international websites is that the layout can accommodate different styles of language scripts. It is estimated that about 65% of the population in Arabic-speaking countries use the internet. With such a large user base falling in the right to left script category, it’s an important topic in UX.
UX Tips for Arabic and Other RTL Languages
Here are some basic best practices to help you adapt your UX for right to left scripts.
1. Flip your content
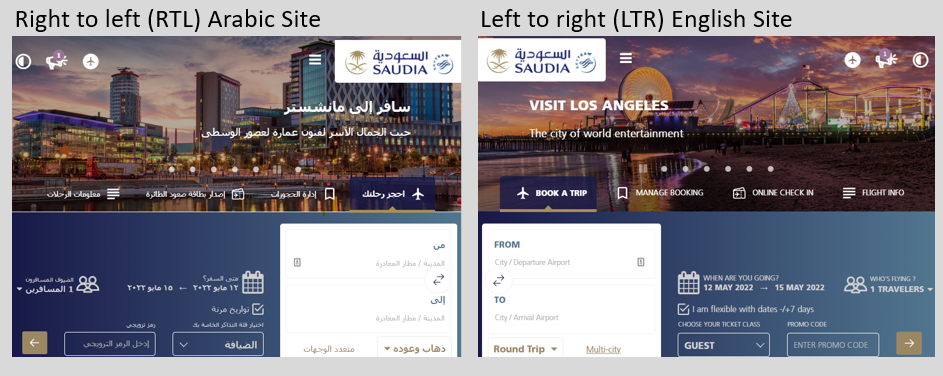
Most site visitors from the Middle East prefer to scan websites from right to left. The first step to adjusting for an LTR script is flipping your webpage like a mirror image. Media controls like volume control, playback buttons, and brightness are always shown right to left. Scroll bars and directional elements are also flipped.
To see a great example of an LTR website, look at how Saudi Airlines adapted its site for Arab and English speakers:

2. Not everything is right to left
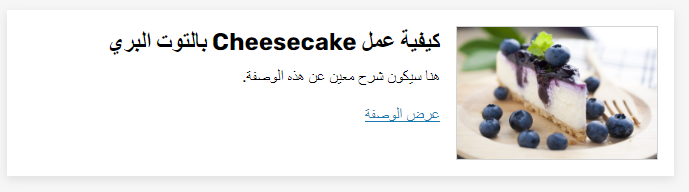
Not everything has to be flipped around when you localize a website for RTL countries. Many icons that appear in browsers and search pages work fine for RTL language speakers just the way they are. Symmetrical graphics and icons like (🛨), for example, do not need to be flipped to be understood. Additionally, some languages like Arabic leave foreign words in an LTR script.
Here’s an example from rtlstyling.com where an Arabic website shows a combination of English and Arabic:

3. Numbers have their own rules
Numbers have their own rules in RTL scripts. Even in languages that are written from right to left, the numbers must be read from left to right. If you’re writing the year 2023 in Arabic, it wouldn’t be flipped to 3202; it should stay as 2023. However, if you are translating the phrase, “from the year 2001 – 2010”, in Arabic it will appear as “2010 – 2001.”
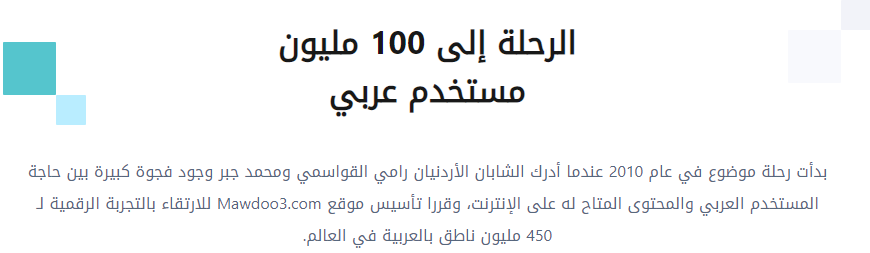
In the example below, the popular Arabic site mawdoo3.com integrates LTR numerals with RTL text:

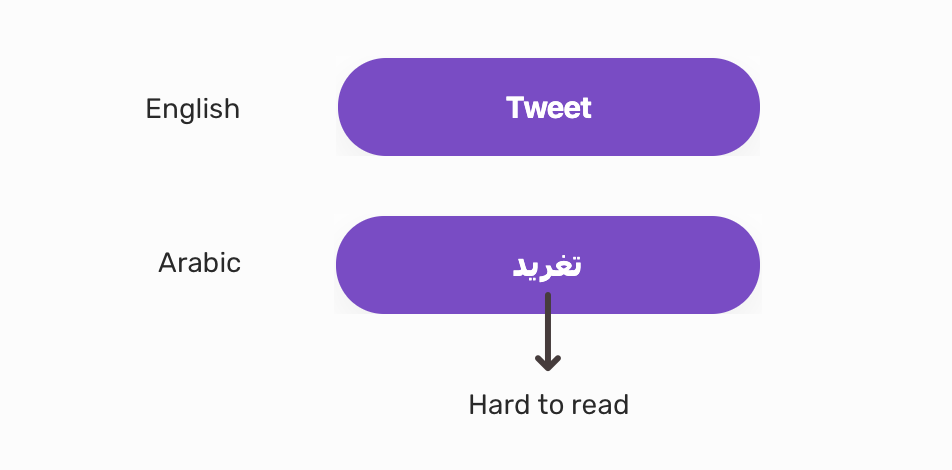
4. Make sure text is legible
Your UX also needs to accommodate different font sizes for RTL scripts. Arabic words, for example, might be smaller or larger than their English counterparts. Additionally, you should choose your fonts carefully to make sure the text is readable. Default fonts may not be easily legible in RTL formats.
Here’s another example from rtlstyling.com:

5. Have a good quality translation
Finally, the quality of your website translation should be impeccable. Working with qualified local experts will help you avoid translation mistakes. It’s vital to hire a translator who is fluent in the language and familiar with the culture and preferences of the target audience. When you lean on free tools like machine translation for RTL languages, things are bound to go wrong.
In this example, look what happened to IKEA Bahrain when they forgot to hire a local expert to check their work:
Ikeaaaaa what you doing???
P.S the Arabic copy says, "Same text but in Arabic". pic.twitter.com/B6aiOpQdK0— Sneha (@FlirtingKaapi) August 20, 2020
Why use Localize?
Although converting your website to a language with an LTR script may seem daunting, Localize’s translation management system (TMS) keeps the process easy and manageable.
Localize is fully integrated with the industry’s top language service providers (LSPs). With automatic content detection and delivery, we can help you quickly translate and publish your site in new languages like Arabic, Hebrew, and many more. Contact us today to learn more!